We regularly get questions from our clients about web development, website migrations and website redesigns. It is a very important - and often very scary part of their marketing activities. The main cause of all the fear around these projects are:
- They tend to cost a lot of resources
- They take a lot of time to complete
- It is hard to get a good result that works for everyone
It is often difficult to understand where to start when you are a faced with a web design or redesign project. There are many different approaches that you can use and a huge amount of options, possibilities and the complexities that arise when you think about redesigning and implementing your business website. It is tricky to translate design choices that make good marketing sense to the right technical implementations. We often get questions about how to use Growth Driven Design to drive better value, so we decided to write a bit of an introduction to explain what Growth Driven Design is and how it compares to traditional web design methods.
What Is Growth Driven Design, and What Can I Use It For?
Traditional web design projects are typically time-consuming, costly, and are often delivered long after the estimated deadlines. With a conventional design strategy, the website will typically receive major updates after at least one to two years. These methods are clearly outdated since the business will not fully maximize the lead generation and performance of their website.
Growth driven design is a web design methodology that was developed to make the process of redesigning a website more clear, more affordable and to drive a higher quality result. It's been gaining popularity over the years and fits well with other modern digital marketing principles such as Inbound Marketing.
Growth Driven Design – Why it is the better Web Design method
Growth driven design is a more effective and smarter way to approach web design because it incorporates data-driven improvements and marketing insights into your web design process. The marketing insights for any business are constantly changing as they continue to learn new information about their clients. Growth driven design offers an iterative plan where you launch with a small but highly effective website based on current customer insights, then iterate and enhance gradually as you learn more about your customers.
Critical Factors of Growth Driven Design
By using data insights and experimentation, you can gradually improve your website design with time when using the growth driven design process. It’s also generally the less costly and faster way of designing and building a site. The growth driven design methodology provides structure and procedures to avoid some of the most common pitfalls that are encountered in traditional web design. Here are some examples of issues that growth driven design helps to address:
- Significantly reducing risks and expenses
- Avoiding deadline extensions
- Enhancing your website based on precise data analytics, user behaviour, etc.
- Flexibility to add better high-quality web content on a regular basis
The impacts of growth driven design are far-reaching and can extend to other areas of your business. For instance, as you learn more about your users and make critical decisions on improving the website, you can also use those data insights to enhance your overall marketing processes. Your sales team can leverage that information to improve your website's lead generation power, resulting in sustainable growth. Growth driven design leverages development principles such as Agile to ensure that the quality of your website constantly improves.
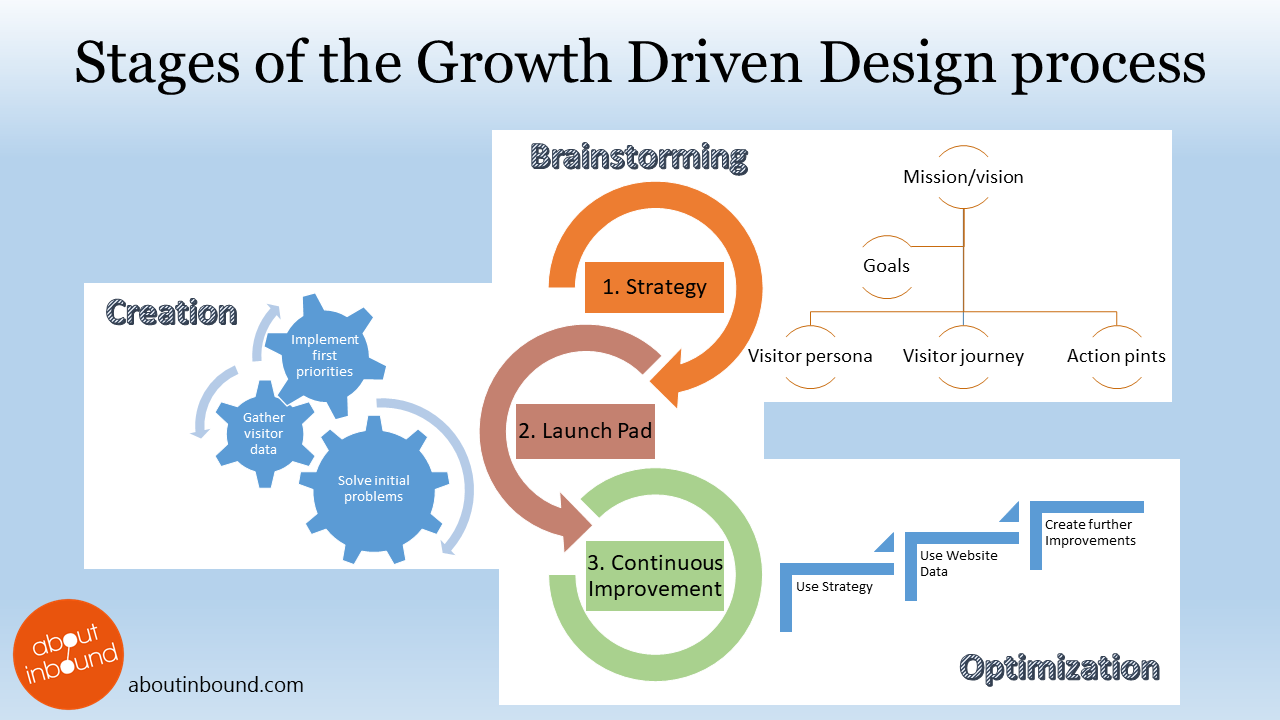
The Growth Driven Design Process

There are three main stages in the growth driven design process:
1. Creating a Strategy
The first stage involves around establishing your marketing SMART goals and creating a plan to help you achieve those goals in line with your target audience. You align those goals with your buyer's journey to ensure your SEO efforts bring in quality traffic. During this part of the process you will work out the reasons for your improvements, the priorities for each improvement, your launch plan and your initial Wishlist for the time after. This is where a lot of brainstorming and group input from your different departments should happen. This stage also involves deciding your site's stylistic design elements based on what overall look you want to achieve.
2. The Launch Pad
The launch pad is all about going live with the smallest yet most effective website or redesign within a short time. It is the foundation upon which you will continuously make improvements after launch time. It usually involves several key pages such as home, about us, landing page, and a service page for example. The most critical elements should be included and they should all be usable but they don't have to be flawless at launch time.
This initial launch pad site is critical to growth-driven design as it allows you to continue generating leads and traffic while you use the acquired data to drive future page design and creation. Thus, you must collect critical data about your consumers from SEO and site performance metrics alongside contact information.
3. Continuous Growth and Improvement
Similar to agile development, growth driven design focuses on a constant iterative improvements based on data analytics to achieve the best outcomes. Using the data collected from the launchpad site, you can continuously improve the overall user experience by doubling down on what your users like and getting rid of any hindrances affecting your buyer's journey.
That way, it’s your audience that will be driving the optimization, rather than your own preferences. Your users will decide which content is most effective, whether your overall site offers a user-friendly and intuitive browsing experience to nurture your site visitors, whether you are using effective CTAs and successfully closing a sale. Letting your users decide means giving them the best experience with the least friction on your website.
Using growth driven design provides the best result
Growth driven design is the best way of approaching web design as it leads to a much more user-friendly, dynamic, and data-driven website with lead generation and quality traffic at the forefront. After setting up your launch pad site, take advantage of data insights to continuously enhance your site to greater strengths. The 3 phased Strategy; Launch pad; Continuous development, ensures you can get started quickly but continuously improve your website based on visitor data afterwards.
Simply put, growth driven design treats websites as a living thing where you constantly make improvements to ensure your site stays relevant and usable, so that it delivers the most value to your audience. Using this iterative design approach allows you to nurture your website to keep it as efficient and productive as possible—thereby ensuring the best results.
Do you need some advise or consulting about Growth driven design or how to apply this methodology to your business website? Click the button below to book some time in my calendar for a free and easy chat:


